- Kirjoittaja Abigail Brown [email protected].
- Public 2023-12-17 06:46.
- Viimeksi muokattu 2025-01-24 12:08.
Mitä tietää
- Valitse Google-kalenterissa kolme pistettä kalenterin vierestä > Asetukset ja jakaminen > kopioi Upotuskoodi.
- Kopioi kalenterin oletusasetusten koodi tai muuta asetuksia valitsemalla Customize.
- Kopioi HTML-koodi ja liitä se verkkosivusi HTML-koodiin.
Tässä artikkelissa kerrotaan, kuinka voit valita, mukauttaa ja upottaa Google-kalenterin verkkosivustoosi. Ohjeet koskevat minkä tahansa selaimen pöytätietokoneita.
Google-kalenterin upottaminen verkkosivustollesi
Käytä ilmaista Google-kalenteria ylläpitääksesi ja jakaaksesi julkista kalenteria verkkosivustollasi.
Aloitus: Asetukset

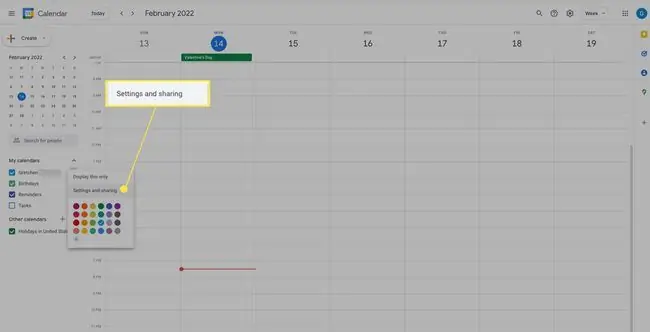
Jos haluat upottaa kalenterin, kirjaudu sisään Google-kalenteriin. Siirry seuraavaksi vasempaan paneeliin ja vie hiiri sen kalenterin päälle, jonka haluat upottaa. Valitse kolme pistettä, jotka tulevat näkyviin. Valitse laajennetusta valintaruudusta Asetukset ja jakaminen.
Kopioi koodi tai valitse lisää vaihtoehtoja

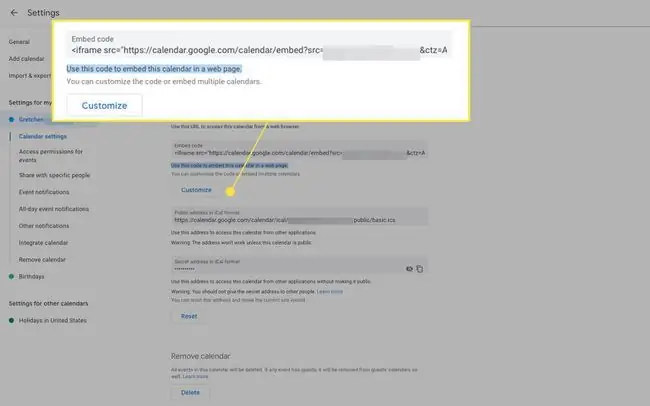
Vieritä alas Integroi kalenteri -osioon. Kopioi upotuskoodi kohdassa Käytä tätä koodia tämän kalenterin upottamiseen verkkosivulle. Oletuskoko on 800 x 600 pikselin kalenteri Googlen oletusvärimallilla.
Muuta asetuksia valitsemalla Muokkaa.
Ulkoasun mukauttaminen

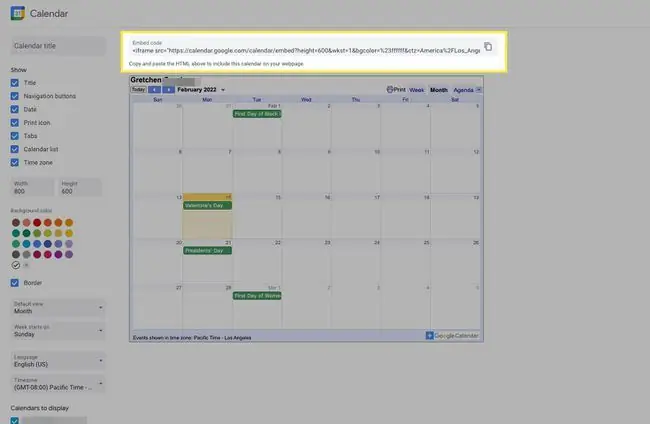
Kun olet valinnut Customize, määritä oletustaustaväri, joka vastaa verkkosivustoasi, aikavyöhykettä, kieltä ja viikon ensimmäistä päivää. Aseta kalenterin oletusasetukseksi Viikko, Kuukausi tai Agenda.
Agenda-näkymä on hyödyllinen esimerkiksi kahvilan ruokalistalle tai tiimiprojektien aikataululle.
Voit myös määrittää, mitkä elementit näkyvät kalenterissasi, kuten otsikko, tulostuskuvake tai navigointipainikkeet.
Oletuskoko on 800 x 600 pikseliä. Tämä koko on hyvä täysikokoiselle verkkosivulle, jolla ei ole mitään muuta; Jos kuitenkin lisäät kalenterisi blogiin tai verkkosivulle, jossa on muita kohteita, sinun on säädettävä kokoa.
Aina kun teet muutoksen, sivusto näyttää live-esikatselun. Myös kalenterisi yläpuolella oleva HTML-koodi muuttuu.
Kun olet tyytyväinen muutoksiin, siirry näytön yläosaan ja Upotuskoodi-kohdassa kopioi (Ctrl+Ctai Command+C) HTML.
Liitä HTML-koodisi

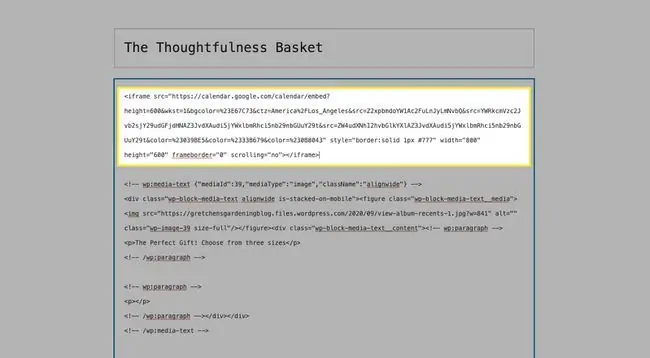
Liitä (Ctrl+V tai Command+V)koodi verkkosivusi HTML-koodin asiaankuuluvaan osioon.
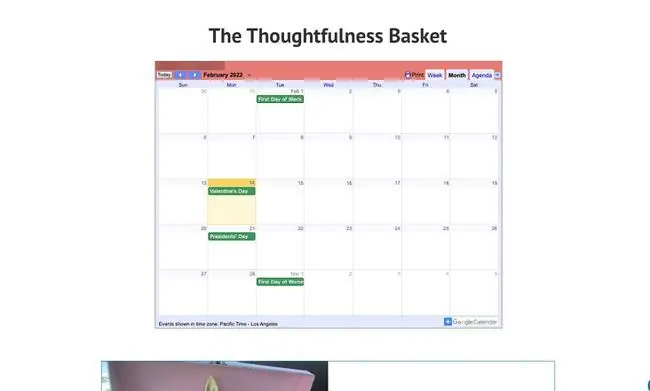
Kalenteri on upotettu

Katso viimeinen sivusi näyttääksesi live-kalenterin. Kaikki kalenterisi tapahtumiin tekemäsi muutokset päivittyvät automaattisesti.
Jos se ei ole aivan se koko tai väri kuin ajattelit, palaa Google-kalenteriin ja säädä asetuksia, mutta sinun on kopioitava ja liitettävä HTML-koodi uudelleen. Tässä tapauksessa muutat tapaa, jolla kalenteri näkyy sivullasi, et tapahtumia.






